Afawih - Full Year 2025 Case Study
Brand Strategy, Visual language, logo design,tone of voice, AI Designs, web development, UIUX design, motion design, 3d Design…

Monalifta - Elite Coaching
Brand Strategy, Visual language, logo design,tone of voice, AI Designs, web development, UIUX design, motion design, 3d Design…
L'Oréal, Juvéderm & Lumiere
Campaign Strategy, Film production, Photography, 3D Design, Motion Design, CGI Ad...

Jaguar
Logo Design, Brand Analyse, Digital Design, Tone of Voice, Vocabulary, Campaign

Vigos - Luxury Deo-Perfume
Design System, Brand Identity, Motion, 3D Design, AI Design, Tone of Voice, Strategy, Campaign

Modiphi
Logo Design, Brand Analyse, Digital Design, Tone of Voice, Vocabulary...

Mabani - مبــانــي
AI Design System, Brand Identity, Motion, UI/UX Design, Digital Design, Tone of Voice, Strategy, Campaign, Website, AR

Afawih - توابل ديـــــــــــــاري فاخرة
Design System, Brand Identity, Motion, 3D Design, Digital Design, Tone of Voice, Strategy, Packaging

Louna
Design System, Brand Identity, 3D Design, Motion, Digital Design, Tone of Voice, Strategy, Website, Photography, Campaign, Event

Hudabeauty
3D Design, 3D Animation, Augmented Reality, Sound Design, Video Editing

AI Mockups
AI Design, Composition, AI Styles, Logo Application, Hyper-realistic

Infoquest
Design System, Brand Identity, Motion, 3D Design,Digital Design, Tone of Voice, Strategy, Website,CGI Ads

Carnaval - كرنفــــال
Design System, Brand Identity, Motion, Digital Design, Tone of Voice, Strategy, Packaging

Anfes - أنفـــاس
Design System, Logo Identity, Motion, Digital Design

Vigor
Design System, Logo Identity, Digital Design

Chassle
Design System, Logo Identity, Motion, 3D Design, Digital Design, Tone of Voice, Strategy, Mobile App

Godzilla
AI Design, Design System, Logo Identity, Digital Design










About the Project
July 4th 2024
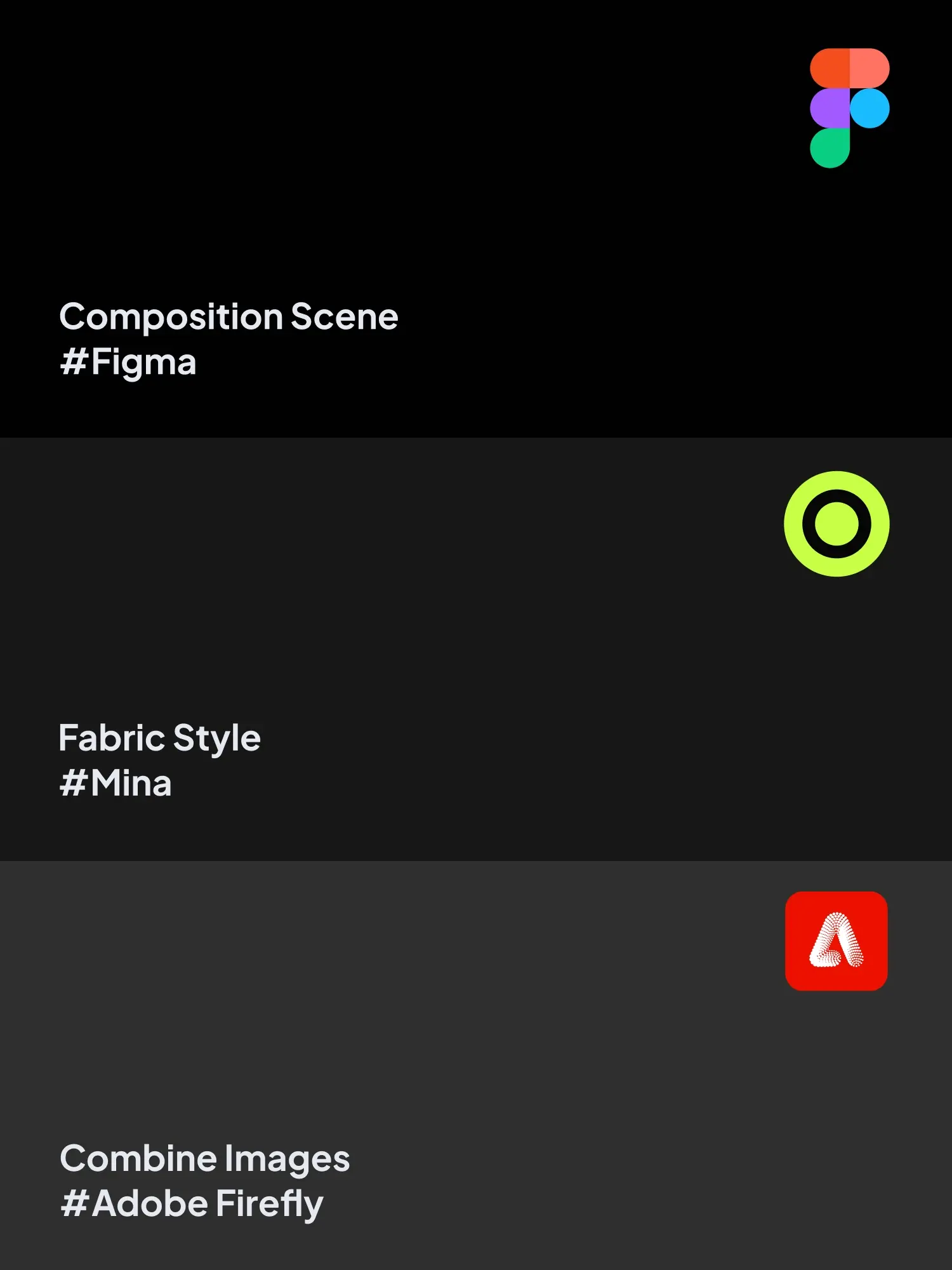
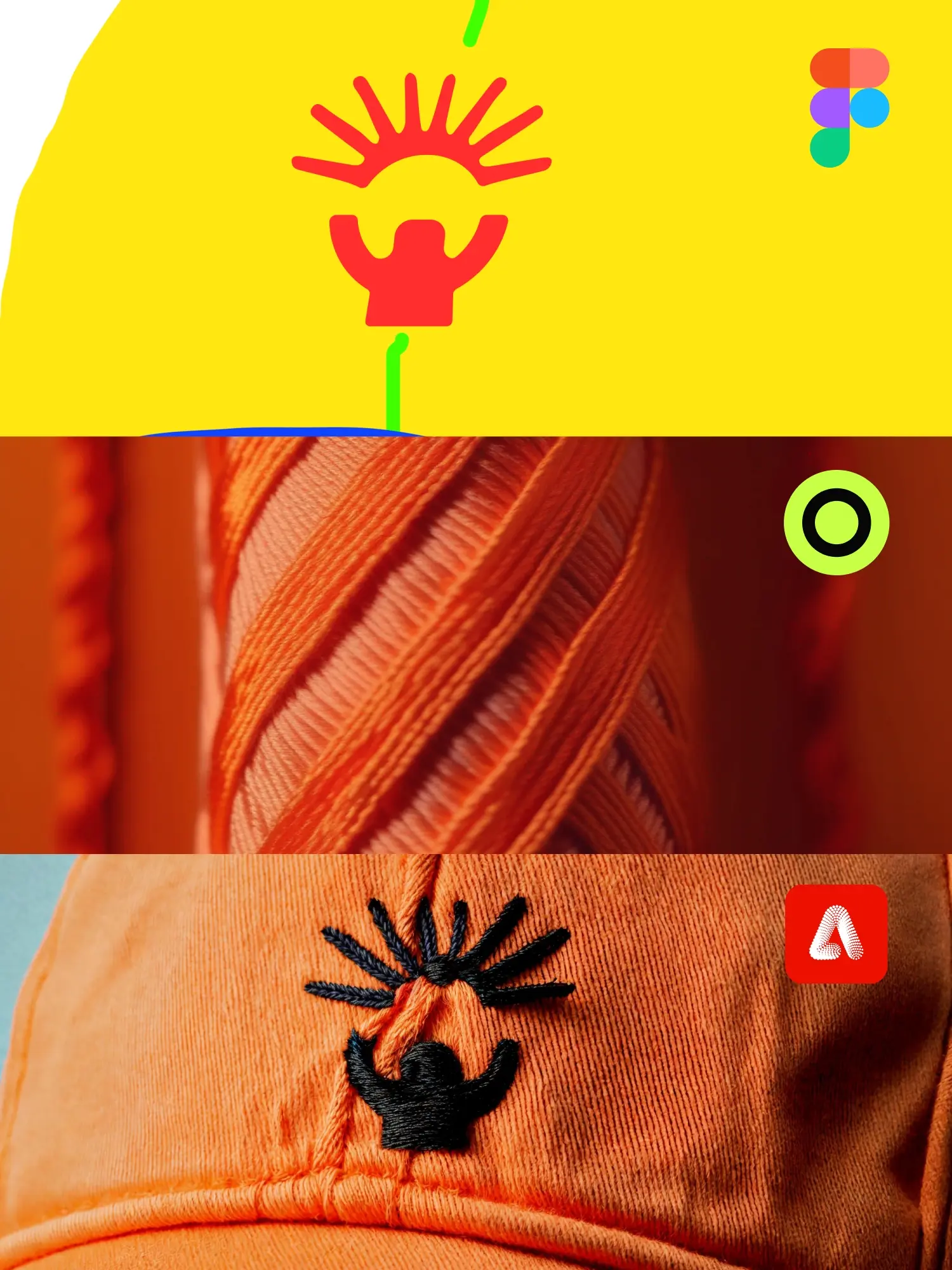
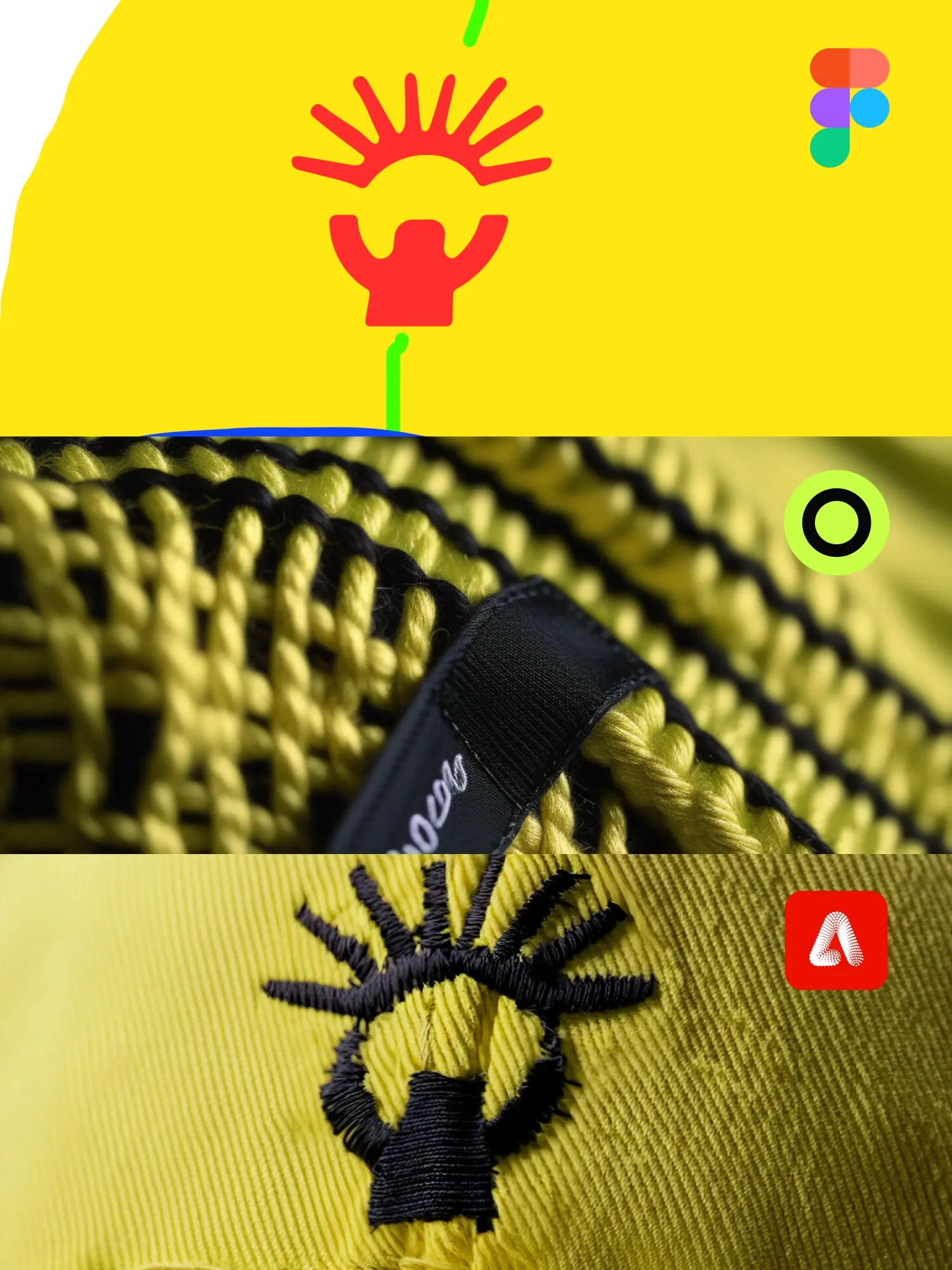
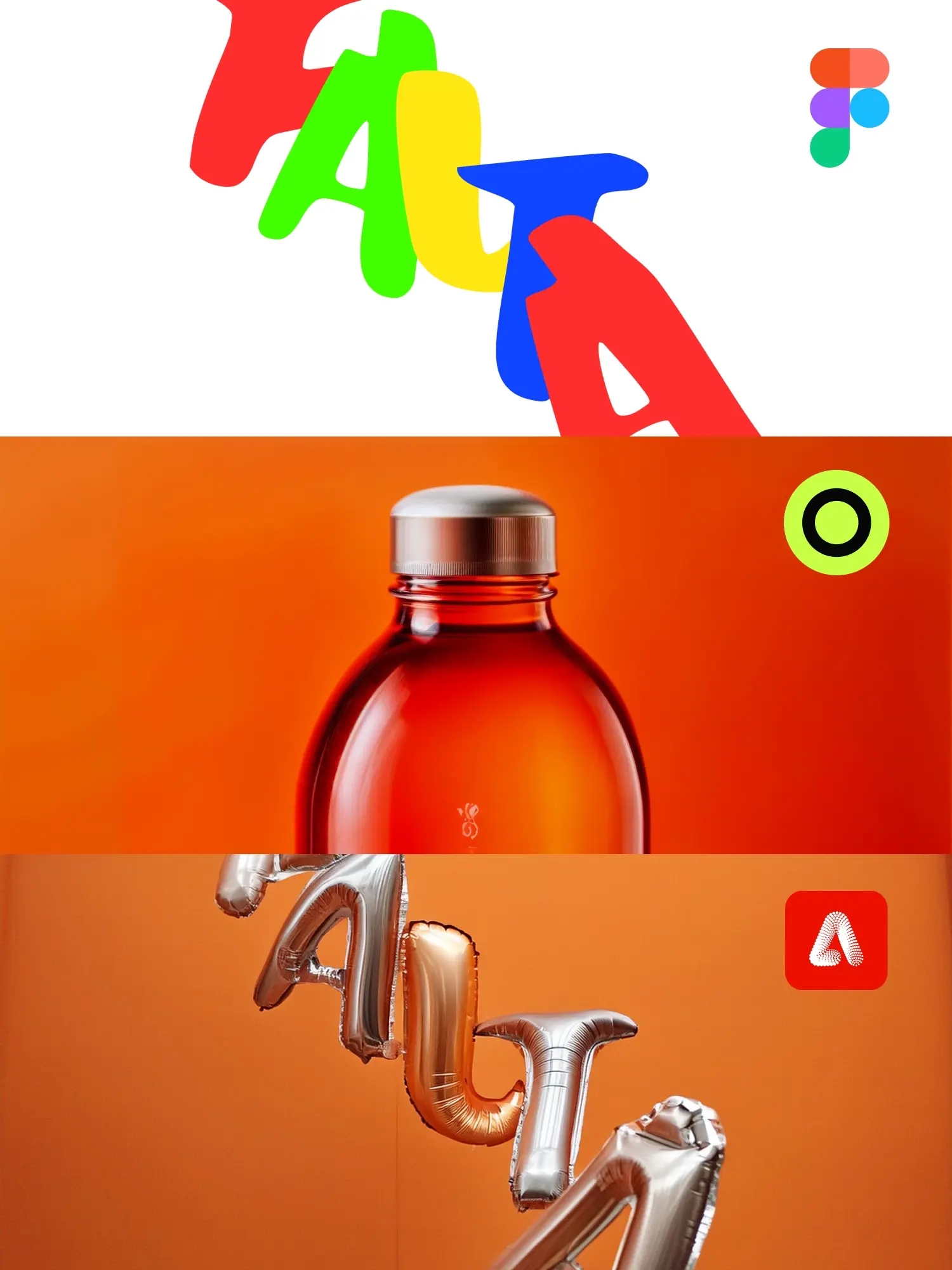
Step 2: Nailing the Style Find Texture Style: Use generative AI like Midjourney or Dall-E, or trust MINA the AI designer. Using MINA: Check ‘hyper-realistic’ and type the prompt: ‘Close-up shot of an embroidered line on an orange background.’ Generate the image for the style needed.
Step 3: Combining Composition and Style Upload Composition and Style References: Use Adobe Firefly. Upload the composition and style references. Use the Composition Description as Prompt: Add ‘hyper-realistic’ and ‘close-up’ to the prompt and generate the final image.
Project Scope
AI Design
YouTube Video